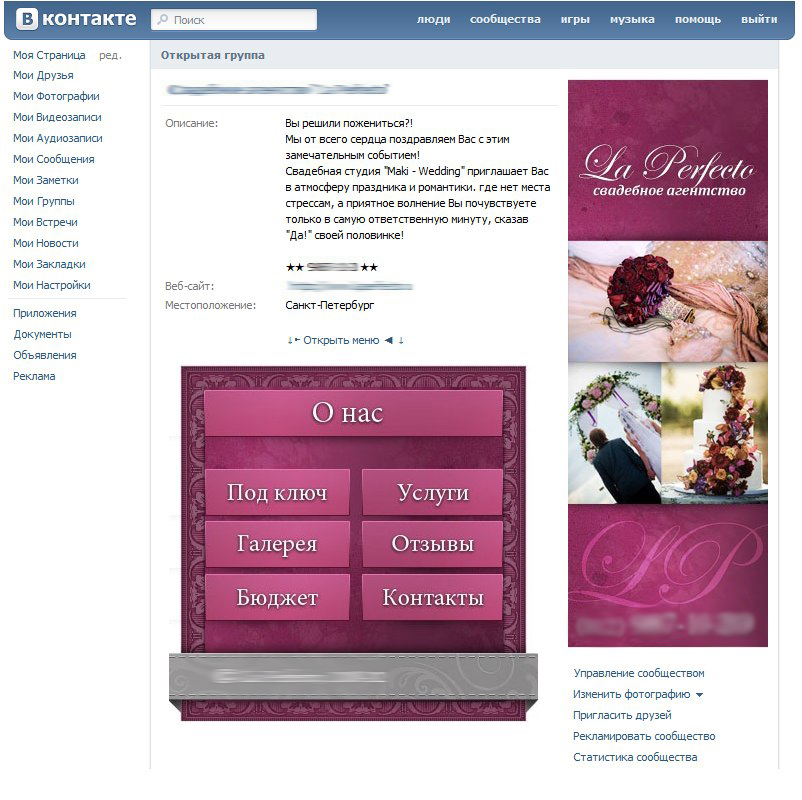
Такая вещь, как удобное меню группы Вконтакте, не только красиво выглядит, но и является очень функциональной и полезной опцией. При помощи удобной навигации пользователям будет намного проще отыскать необходимую информацию, а также ориентироваться в контенте, который вы размещаете в своём сообществе.
Сделать её человеку, который ни разу не имел дело с графическими редакторами, а также не имеет малейшего понятия что такое wiki-разметка, не так уж просто. Для того, чтобы сделать вконтакте меню группы вам придётся приложить усилий. Но если не лениться, и следовать нашей инструкции, то у вас обязательно всё получится.
Создание в Adobe Photoshop
Для того, чтобы создать собственное меню для вашего сообщества, вы должны иметь хотя-бы минимальные навыки работы с Adobe Photoshop. Именно в этом графическом редакторе будет создаваться «тело» меню – его визуальная часть.
При помощи меню комбинации клавиш Ctrl+О открываем файл с шаблоном нашего будущего меню. Нам его нужно будет порезать, и для этого мы воспользуемся инструментом «Раскройка» (находится на панели инструментов слева). Выделяем отдельные фрагменты нашего будущего меню (прямоугольником выделяем отдельные пункты). После того, как справитесь, сохраните готовый шаблон – «Файл», «Сохранить для Web и устройств…». В окне, которое появиться перед вами, указывает формат JPEG, выставляем максимальный уровень качества изображения, и нажимаем «Сохранить».
Готовое меню сохраниться в корневую папку, в которой храниться Adobe Photoshop. Она будет носить название «Images», и в ней будут храниться части меню. Загружаем их в отдельный альбом вашей группы по порядку отображения в группе (от первого пункта до последнего).
Установка
Имея на руках уже готовый шаблон группы, можем приступать к второму, этапу – его установке. Для того, чтобы вставить меню в группу, для начала вам понадобится активировать функцию «Материалы» в вашем сообществе. Открыв меню настроек группы, находим нужную функцию, и устанавливаем для неё параметр «Включено».

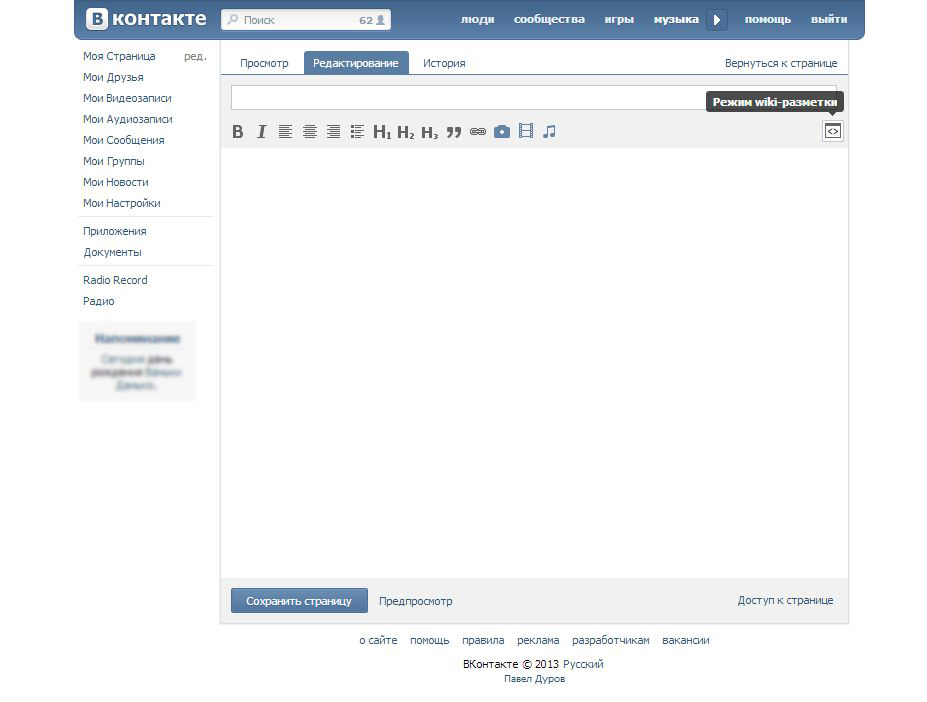
Оформление кода
Итак, перед нами открылась рабочая область, куда нам нужно будет ввести исходный код нашего меню.
Загружаем наш шаблон оформления в любой из альбомов группы, после чего в рабочую область вводим следующий текст: [[ID первого фрагмента вашего меню|размер этого фрагмента; nopadding; noborder|ссылка на переход (какое окно будет открываться при нажатии)].
Меню редактирования имеет функцию предпросмотра, так что вы можете сразу же смотреть результаты проделанных вами действий, и исправлять недочёты.
 Как вы видите, сделать меню в группе вконтакте, оказывается, не так уж сложно. Главное – иметь минимальные навыки работы с графикой, а также энтузиазм и желание. Успехов!
Как вы видите, сделать меню в группе вконтакте, оказывается, не так уж сложно. Главное – иметь минимальные навыки работы с графикой, а также энтузиазм и желание. Успехов!

 Как правильно восстановить страницу Вконтакте
Как правильно восстановить страницу Вконтакте